第1步:准备工作
首先,我们准备好Ubuntu服务器器 [Ubuntu 17.04 x64] 和终端管理工具后,我们就开始配置关于ASP.NET Core 2.0的Linux环境。
第2步:创建一个非root用户
为了安全和管理的方便,我们不使用root用户,而是创建一个非root用户:
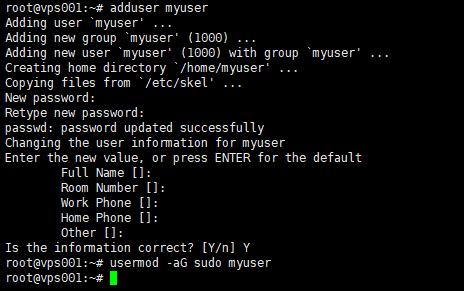
adduser myuser
usermod -aG sudo myuser
exit

用户创建完成后,使用这个用户来重新连接linux服务器
第3步:更新Linux服务器
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
sudo reboot
注:如果你想自动更新,你也可以使用 unattended-upgrades(以下命令根据自己需要选择) :
sudo apt-get install unattended-upgradessudo dpkg-reconfigure
第4步: 安装 .NET Core
在Linux环境中运行ASP.NET Core网站,我们需要安装.NET Core运行时(当然也可以自己实现.NET Core程序的宿主)。
a. 注册微软产品KEY为被信任的:
curl https: sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg
b. 设置所需要的版本主机包(Ubuntu 17.04,其他linux版本的请见https://docs.microsoft.com/en...:
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-ubuntu-zesty-prod zesty main" > /etc/apt/sources.list.d/dotnetdev.list'sudo apt-get update
c. 安装.NET Core:
sudo apt-get install dotnet-sdk-2.0.0
d. 运行dotnet --version命令检查是否安装成功:
dotnet
如果显示:2.0.0 ,则说明linux服务器中成功安装了.NET Core 2.0.0版本。
第5步:创建示例程序
本文中,我们直接使用.NET Core 的命令创建一个ASP.NET Core 2.0 示例网站应用程序,创建目录 /home/myuser/firstapp,执行命令:
dotnet new mvc
接着,发布刚才创建的ASP.NET Core 2.0 网站发网站目录,所以,我们先创建一个网站发布目录:/var/www/firstapp,运行dotnet发布命令:
dotnet restore dotnet publish -c release
dotnet命令将把ASP.NET Core 2.0 示例网站发布到目录:/home/myuser/firstapp/bin/release/netcoreapp2.0/publish/ 中,拷贝发布后的ASP.NET Core 2.0网站程序:
scp -r /home/myuser/firstapp/bin/release/netcoreapp2.0/publish/* /var/www/firstapp
第6步:启动网站
我们需要配置 systemd 来让 dotnet成为一个服务并启动。
sudo vim /etc/systemd/system/kestrel-mysite.service
sudo systemctl enable kestrel-mysite.service sudo systemctl start kestrel-mysite.service sudo systemctl status kestrel-mysite.service
现在,我们的示例网站就可以通过5000端口在服务器端访问了,在终端使用wget命令:
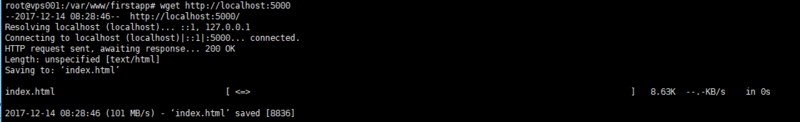
wget http:
可以看到如下的运行效果:

说明我们的ASP.NET Core 2.0网站应用程序在linux服务器上配置成功了。
到这里,是不觉得ASP.NET Core 2.0在linux上运行 so easy 呢!!!
但是,当你看到“但是”的时候,心里怎么想的呢?
但是,我们这个示例程序现在还只能在服务器中访问,外网是不能访问的。
不急,本文给大家分享的是使用Nginx来作反向代理,实现外网的访问,以及域名访问。
第7步:nginx反向代理
sudo apt-get install nginx
使用 vim 配置nginx的服务配置
sudo vim /etc/nginx/sites-available/default
将nginx的配置替换成如下的配置:
server { listen 80; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }} 测试配置:
sudo nginx -t
重新加载配置:
sudo nginx -s reload
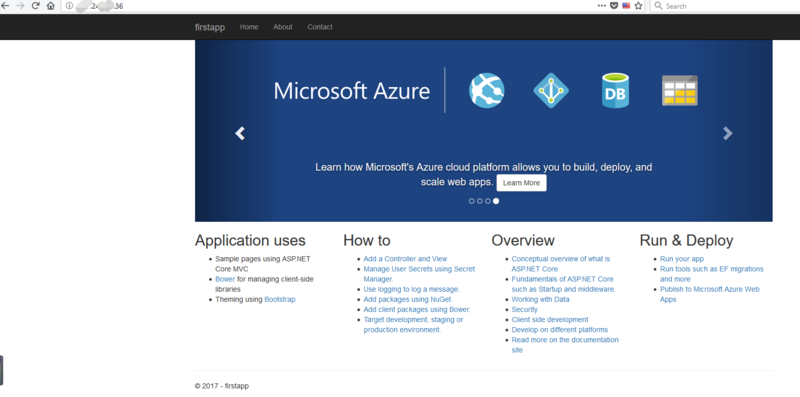
现在是见证奇迹的时刻了,在浏览器中直接输入你的服务器IP地址并访问:

怎么样,现在你的ASP.NET Core 2.0 网站可以通过网络访问了,如果你还想让你的网站支持通过域名访问,那nginx中配置也是非常简单的:
server { listen 80; server_name www.your_domain_name.com; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }} 其中:www.your_domain_name.com 即为你的域名,修改配置后,重新加载nginx配置:
sudo nginx -s reload
这样就可以使用域名访问了。
——本文并非原创,如有侵权请联系管理员删除。