最近在公司项目中需要做一个类似于WEB开发中的菜单控件,接触到了NavBarContro控件,感觉到十分强大,于是在网上搜索了使用的教程,下面分享给大家。
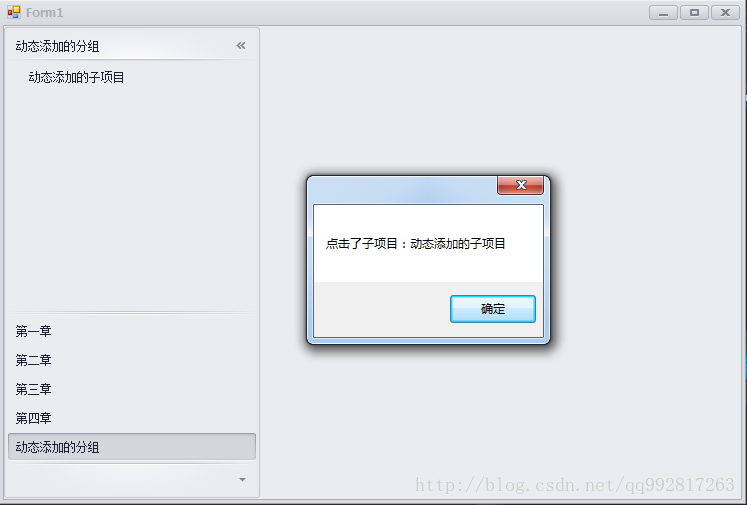
只需要根据数据动态的创建分组和子项目,并将子项目添加到分组之下:
NavBarGroup nbGroup1 = new NavBarGroup();
nbGroup1.Name ="nbGroup1";
nbGroup1.Caption ="动态添加的分组";
nbGroup1.SmallImageIndex = -1;
nbGroup1.LargeImageIndex = -1;
//添加到导航栏所有分组集合
navBarControl1.Groups.Add(nbGroup1);
NavBarItem nbItem1= new NavBarItem();
nbItem1.Name ="nbItem1";
nbItem1.Caption ="动态添加的子项目";
nbItem1.SmallImageIndex = -1;
nbItem1.LargeImageIndex = -1;
nbItem1.LinkClicked += Item_Click;
//添加到导航栏所有子项目集合
navBarControl1.Items.Add(nbItem1);
//添加子项目至某一分组
nbGroup1.ItemLinks.AddRange(new NavBarItemLink[] {
newNavBarItemLink(nbItem1)
});

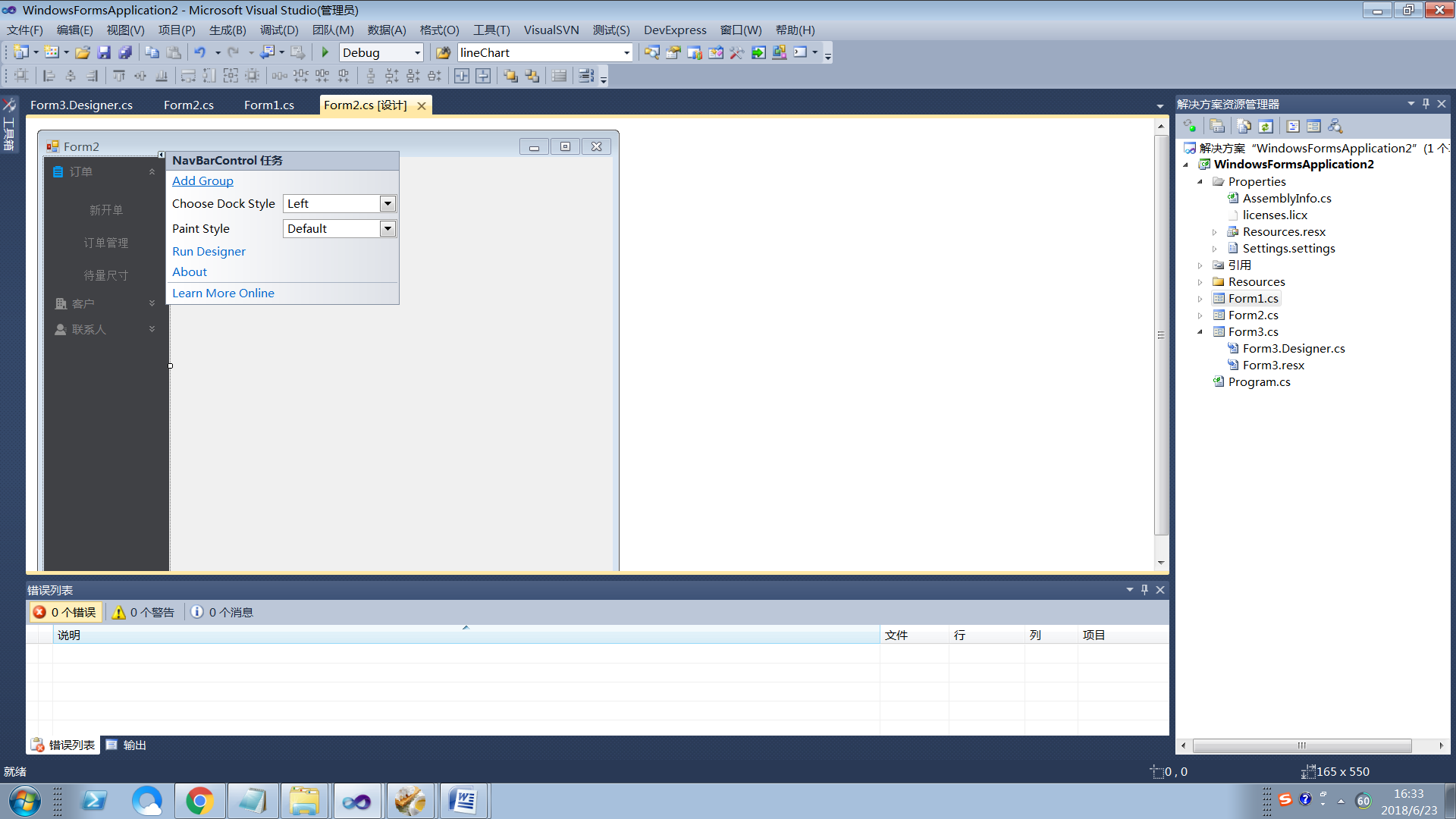
手动添加数据:点击下图中的Add Group添加父级

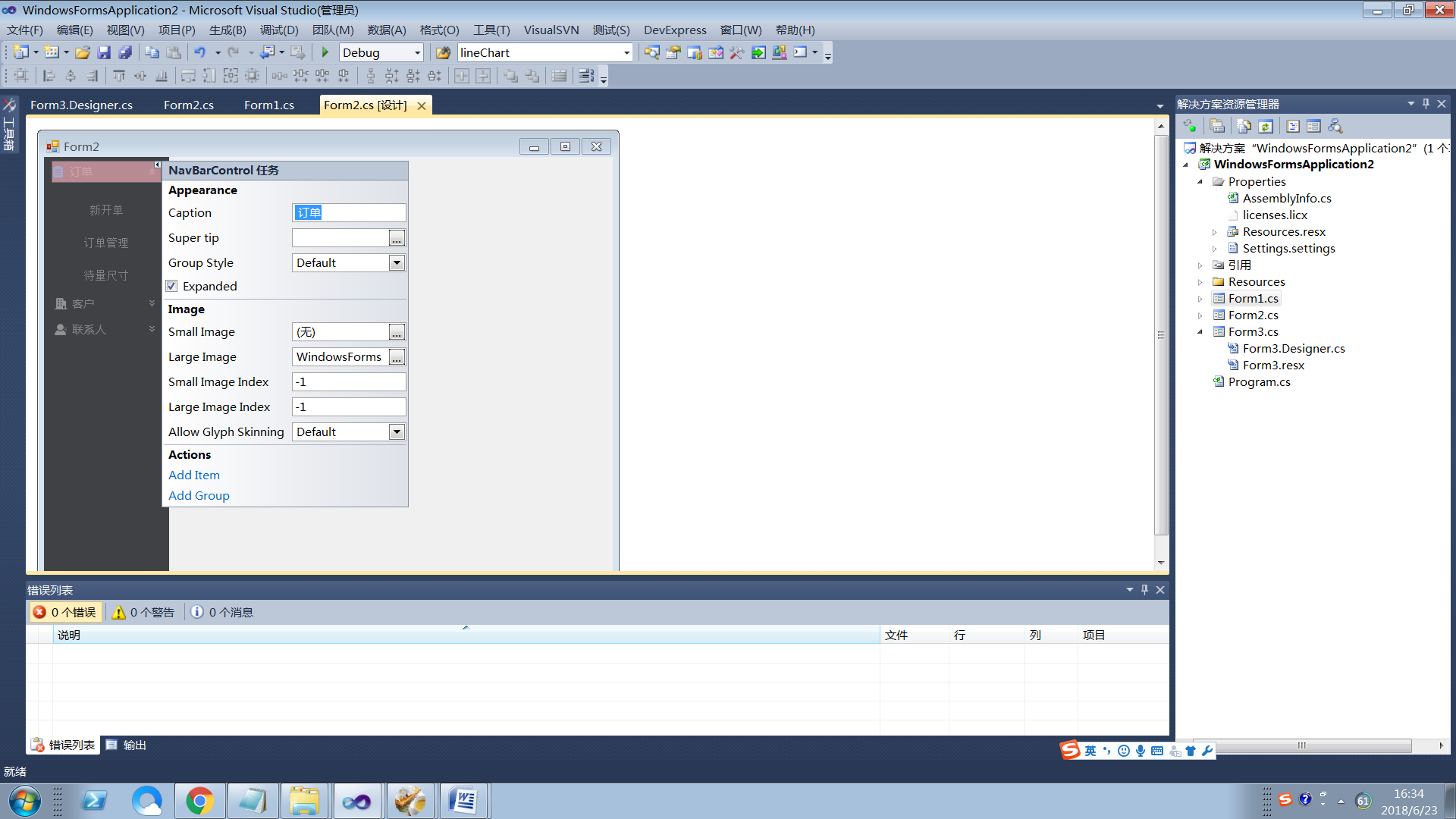
点击下图的Add Item添加子级

显示的名称是和Winfrom的控件的Text一样,本空间的Text属性名字改为
Gaption
NavBarControl控件隐去navBarControl1右边的展开按钮,利用代码完成点击父级展开子级的代码
private voidnavBarControl1_MouseDown(object sender, MouseEventArgs e)
{
if(e.Button == MouseButtons.Left)
{
DevExpress.XtraNavBar.NavBarControl navBar = sender as DevExpress.XtraNavBar.NavBarControl;
DevExpress.XtraNavBar.NavBarHitInfo hitInfo = navBar.CalcHitInfo(new Point(e.X,e.Y));
if(hitInfo.InGroupCaption && !hitInfo.InGroupButton)
hitInfo.Group.Expanded =!hitInfo.Group.Expanded;
}
}
原文地址 CSDN(https://blog.csdn.net/qq992817263/article/details/54017869/)(侵删)