有个朋友突然问我说:“物理像素”是什么?“逻辑像素”又是什么?他们之间有什么关系?那么关于移动端的物理像素和逻辑像素是什么东西,这两个究竟有什么关系呢?我们来了解一下。
一:物理像素
一个设备的像素,如果在同一个设备上,它的物理像素是固定的,当然这是厂商在出厂时就设置好的,也就是说一个设备的分辨率是固定的。
物理分辨率:显示屏的最佳分辨率,即屏幕实际存在的像素行数乘以列数的数学表达方式,是显示屏固有的参数,不能调节,其含义是指显示屏最高可显示的像素数。
二:逻辑像素
CSS像素,(层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。)
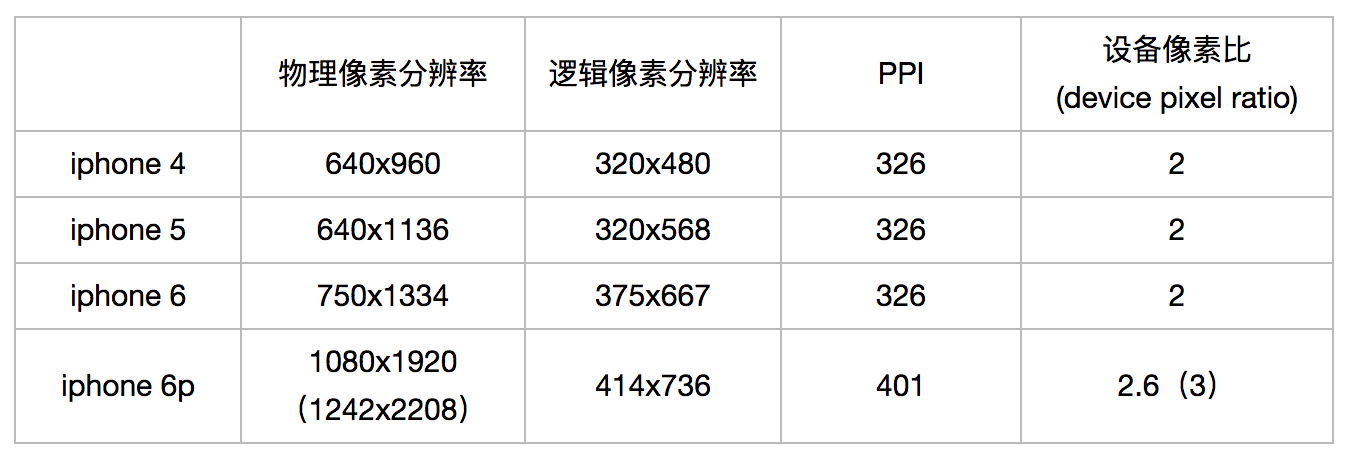
viewport(谷歌翻译为:视)中的一个小方格,CSS样式代码中使用的是逻辑像素。如果在一个设备中,物理像素与逻辑像素相等,将不会产生任何问题。但是,在iphone 4中,物理像素是640px*960px,而逻辑像素数为320*480px。因此,需要使用大约4个物理像素来显示一个CSS像素。
也就是说我们经常说的工程师尺寸就是逻辑像素,设计师尺寸就是物理像素。
三:像素比
物理像素与逻辑像素之间的比例。当像素比为1:1时,使用1个物理像素显示1个逻辑像素;当像素比为2:1时,使用4个物理像素显示1个逻辑像素。

四:CSS中的1px并不等于设备的1px
在CSS中一般使用px作为单位,(这个我们平时写代码的时候就在用,各位应该很熟悉了)在Web浏览器中CSS的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成一个错觉,那就是CSS中的像素就是设备的物理像素。但实际情况却并非如此,CSS中的像素只是一个抽象的单位,在不同的设备或不同的环境中,CSS中的1px所代表的设备物理像素是不同的。
在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320*480,在iphone3上,1个CSS像素确实是等于1个物理像素的。后来随着技术的发展,移动设备的像素越来越高,从iphone4开始,推出了所谓的Retina屏,分辨率提高了一倍,变成640*960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,1个CSS像素是等于4个物理像素的。
五:实现真正的1物理像素
当viewport(谷歌翻译为:视)的属性initial-scale(谷歌翻译为:初始规模)为1时,页面大小正常,但initial-scale(谷歌翻译为:初始规模)为0.5时,页面被缩小了1倍,像素比为2:1的设备本来1个CSS像素宽度占2个物理像素宽度,缩小后的1个CSS像素宽度就只占1个物理像素,即实现了真正的1物理像素。
eg:border-width:1px并不是最小边框,浏览器可以显示的最小粒度比1px还要小。为什么会出现比border-width:1px更细的边框?
屏幕能够显示的最小粒度是1个物理像素,iPhone4的像素比为2,设置border-width:1px后,边框占了4个物理像素,如果能让边框的宽度为1物理像素,那么它就比1个CSS像素要细,这可以通过设置<meta name="viewport" content="width=device-width, initial-scale=0.5">。
文章内容来自网络,版权归原作者所有,如有侵权请联系管理员删除。