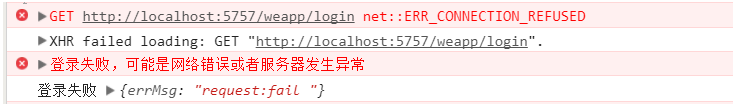
摘要: 请求 出现net::ERR_CONNECTION_REFUSED,-当前Bug的表现(可附上截图)用的就是node.js的demo里面已有的login和user借口,然后出现了这个问题

问题解决方法:
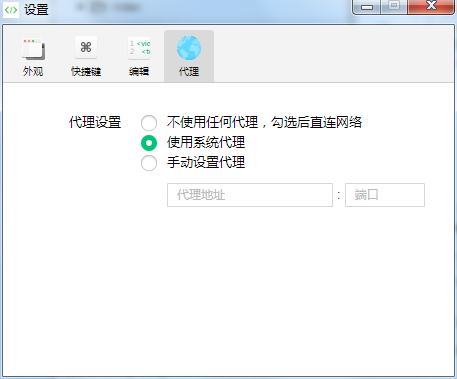
点击设置,弹出以下窗口

选择 :不使用任何代理,勾选后直接连接网络
只能从脚本中调用在类定义上有[ScriptService]属性的 Web 服务问题的解决方法
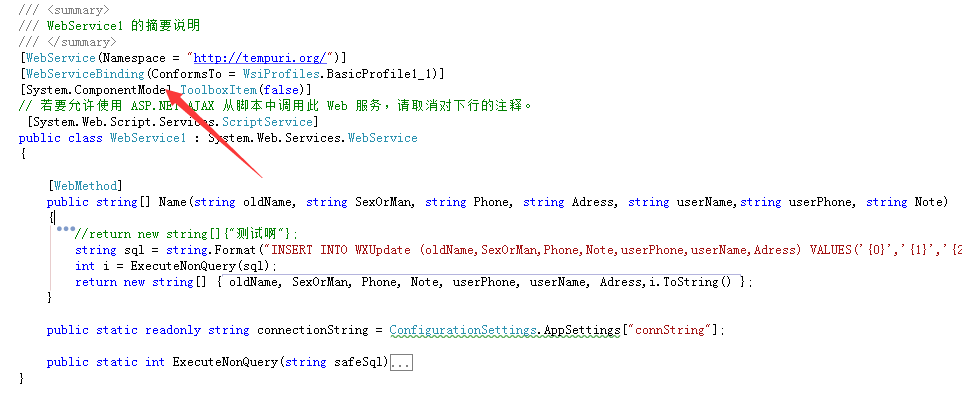
在长沙简界科技做微信小程序项目的时候碰到了这个问题, 以前做练习的时候没出现过这种问题,于是就郁闷了,到网上一查,还真找到了原因,原来只要注释掉下面一句话就行了
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。

40013错误
在微信小程序刚出来的时候如果输入AppID提示这个信息就表示没有破解,但是现在官方软件更新可以选择无AppID开发,如下图,我们之间选择无AppID,即可解决此错误。建议安装官方开发工具。可去此处找下载链接。
4058错误
微信小程序创建项目时选择无AppID,创建项目时会生成app.json,app.josn是程序启动最重要的文件,程序的页面注册,窗口设置,tab设置及网络请求时间设置都是在此文件下的。如果你创建的项目目录下没有app.json文件就会报下面的错误。
我们看到上面的错误信息中有个数字-4058,这应该是初入微信小程序遇到最多的错误了,这种一般都是文件缺失,后面有个path,可以对着该路径看看是否存在这个文件。造成这种错误的原因一般都是创建项目选择的目录不正确,或者在app.json注册了一个不存在的页面。
当然还有一种情况就是在app.json文件的pages注册的页面是没有创建的,或者你删除了某个页面,但是没有取消注册也会是-4058错误。
Page注册错误
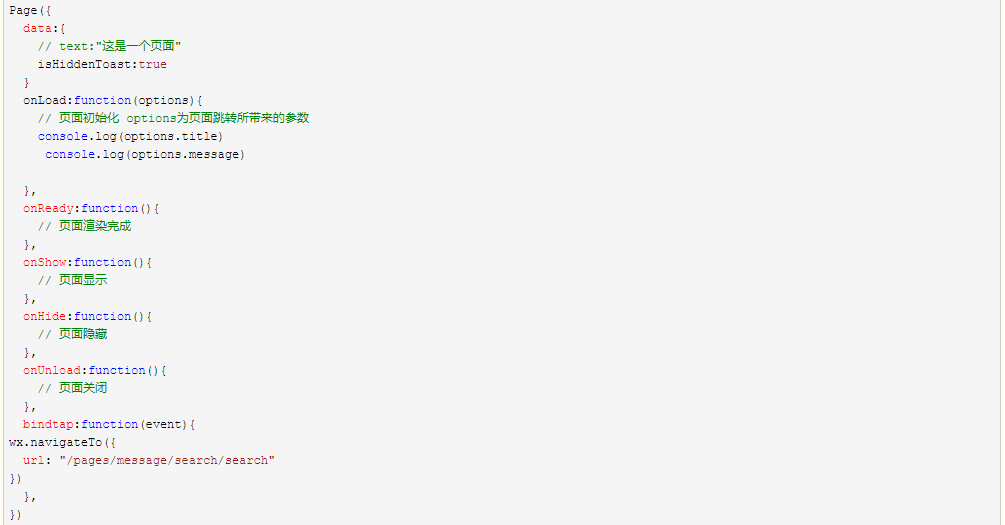
这个错误可能很容易理解,页面注册错误。页面是通过Page对象来渲染的,每个页面对应的js文件必须要创建page,最简单的方式就是在js文件下写入Page({}),在page中有管理页面渲染的生命周期,以及数据处理,事件都在这完成。这个错误引起的原因一般都是刚创建页面,js文件还有有处理或者忘了处理。所以要养成创建页面的同时在js文件先创建Page的习惯.
wx.navigateTo无法打开页面
一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo
本地资源无法通过 css 获取
background-image:可以使用网络图片,或者 base64,或者使用标签
页面间数据传递
微信小程序路由(页面跳转)是通过API wx.navigateTo或者wxml中

而数据接收是在js文件的page里接收的,page生命周期有一个onLoad函数,它就是做一些初始化数据的工作,onLoad函数有一个参数options,我们就可以通过key将数据获取,如下

文章内容来自网络,仅用于学习交流,版权归原作者所有,如有侵权请联系管理员删除。