从客户在项目开始前提出需求,到设计师试图弄清楚如何结合最新和流行的元素,弄清现代网站设计的外观是我们在工作中所面临的最大的挑战之一。
实际情况是,你可能很容易说出现代网页设计不应该是什么样子的,当你看到某个过时的设计时,便会知道。 在这里,我们收集了20个典型的最新示例,以帮助你探索如何制作现代的网站设计。
1.极简主义(Minimalism)

当然,你不必像Whiteboard那样精简,但是你必须承认极简风格的设计引人注目,并且几乎能够迫使你阅读屏幕上的每个单词。
极简主义是有效传达信息的绝佳工具。 这种风格为你要交流的内容提供了明显的重点。 技巧是确保元素具有足够的吸引力,在上面的这个例子中,使用的技巧就是一个有趣的加粗加大的字体。
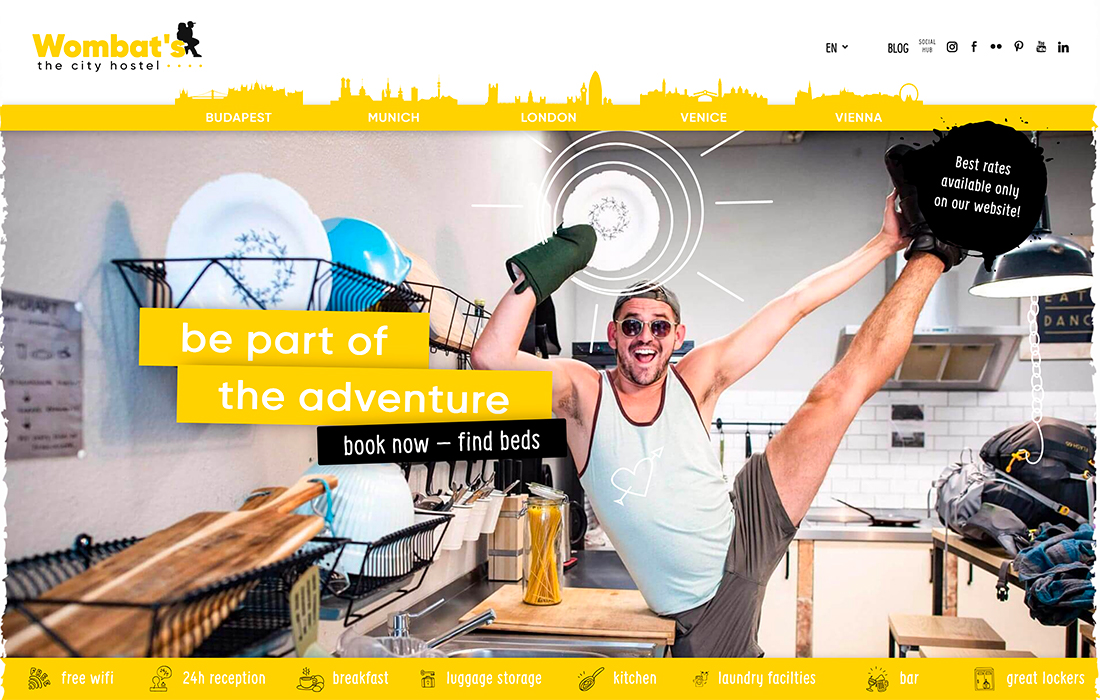
2.大胆的颜色(Bold Color)

过去较为流行的中性色网站和灰色网站已经一去不复返了。 现代网站的特征是明亮,大胆的颜色。 从柠檬黄(上图示例)到紫色,绿色和粉红色,你所使用的调色板几乎没有禁忌。
技巧? 选择一种颜色并很好地使用它,从整体项目中汲取灵感。
3.大胆的版式(Daring Typography)

2020年很有可能将是网站设计排版样式最为突破的一年。 你已经可以看到似乎已经打破了常规的设计,但看起来仍然很棒。
Online Women Biz是这些设计之一。 从巨大的W(我的意思是巨大的W)开始,W占据了整个屏幕的大部分。 徽标使用带有颠倒字母的时髦字体。 滚动图标放置在添加动效的文本环中,并且使用了多种字体和样式。
所有这些违反常规的方法,看起来都很棒,易于理解,并且具有可以正常使用的功能。
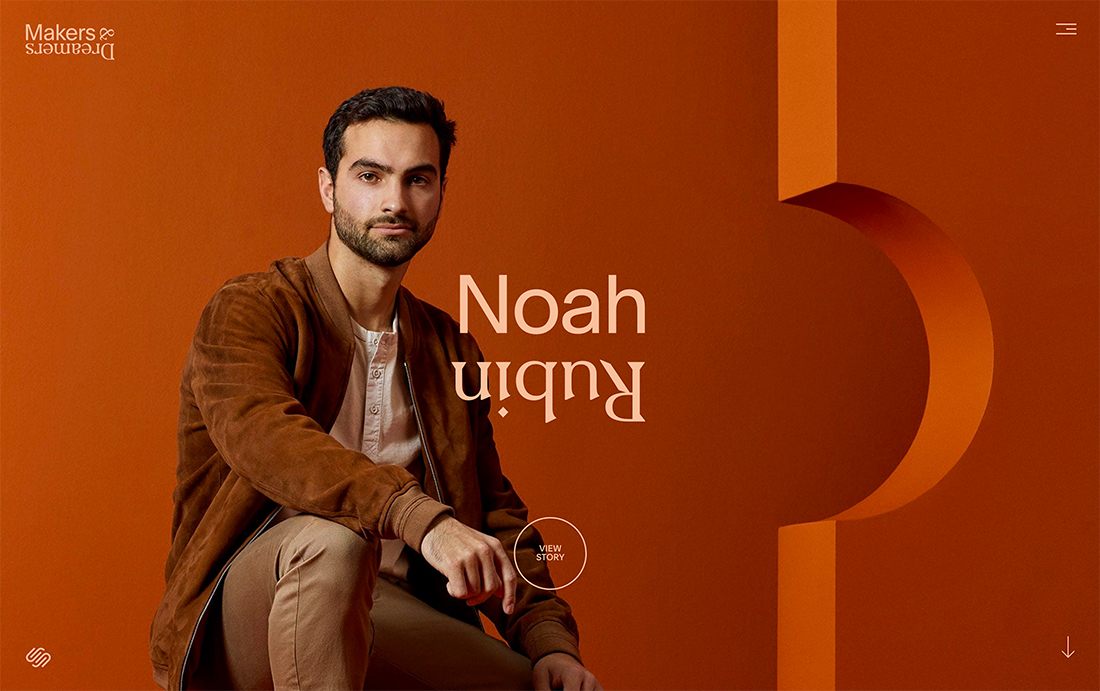
4.让人印象深刻的图像(Incredible Images)

使用精心策划和制作的图片的网站与没有该元素的网站之间存在明显的区别。
前者更多的北使用于采用现代网页设计。 如上,请注意Squarespace的Dreamers页面设计中的每种颜色如何匹配(从主题的衣服到背景再到阴影)。 它强调了文本颜色,为图像中的文本元素创建空间。
所有这些都创造出令人惊叹的视觉效果。
5.简化导航(Streamlined Navigation)

简化的导航提供了网站设计最重要内容的入口以及概览。 它应包含关键页面或访问量最大的页面,它不应该包括网站上的每个页面。
没有什么比大型下拉菜单更能说明这是一个“过时”的设计了。
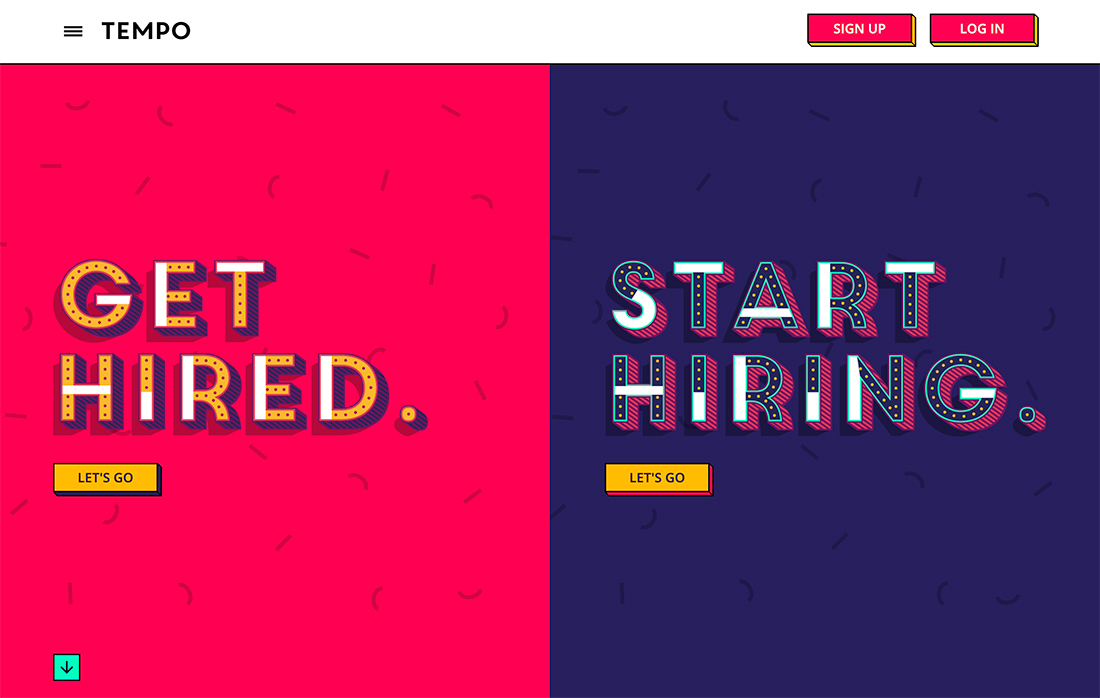
6.多个入口点(Multiple Entry Points)

尽管通常最好的做法是为用户提供内容选择,但对于某些内容类型,多个入口点可能更加有效的。 我们已经在分屏设计中看到了很多成功的案例,例如Tempo的设计(如上)。
注意主页上的按钮数。 用户可以从一开始就选择自己的旅程,每个入口点都是为不同的人设计的。 这是在单个页面上处理多个目标的好方法。
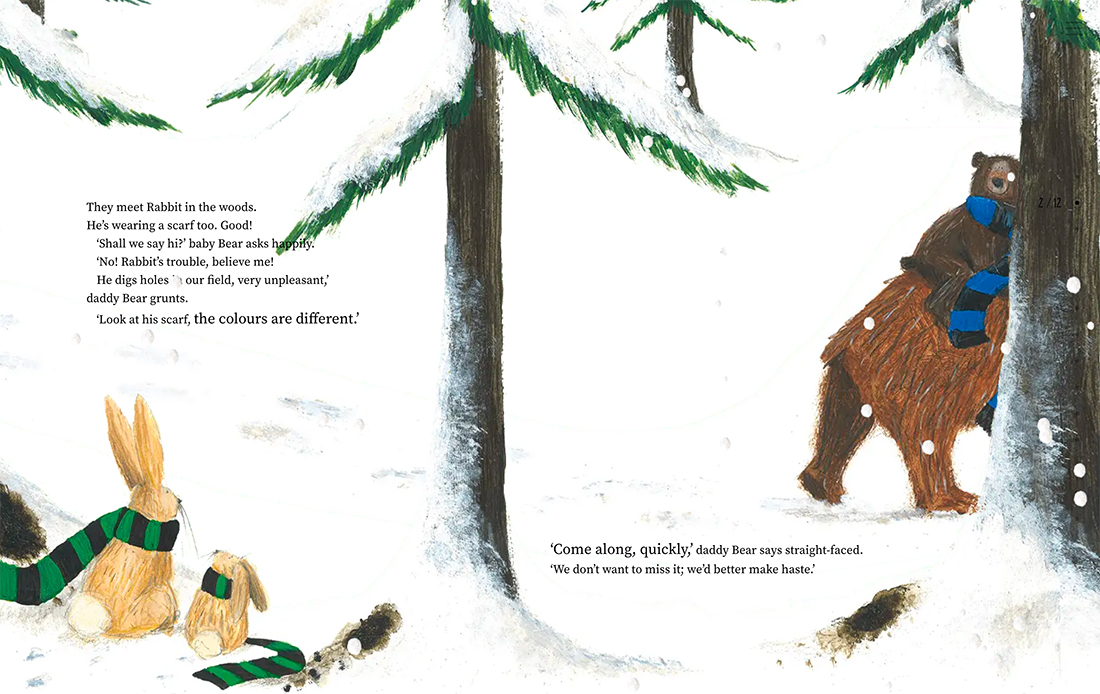
7.用户参与体验(User Engagement)

《The Bear and His Scarf》是一本在线故事书。 “页面”的设计类似于具有大量插图和少量单词的传统书籍页面,但还包含动画和交互式元素,以保持其趣味性。
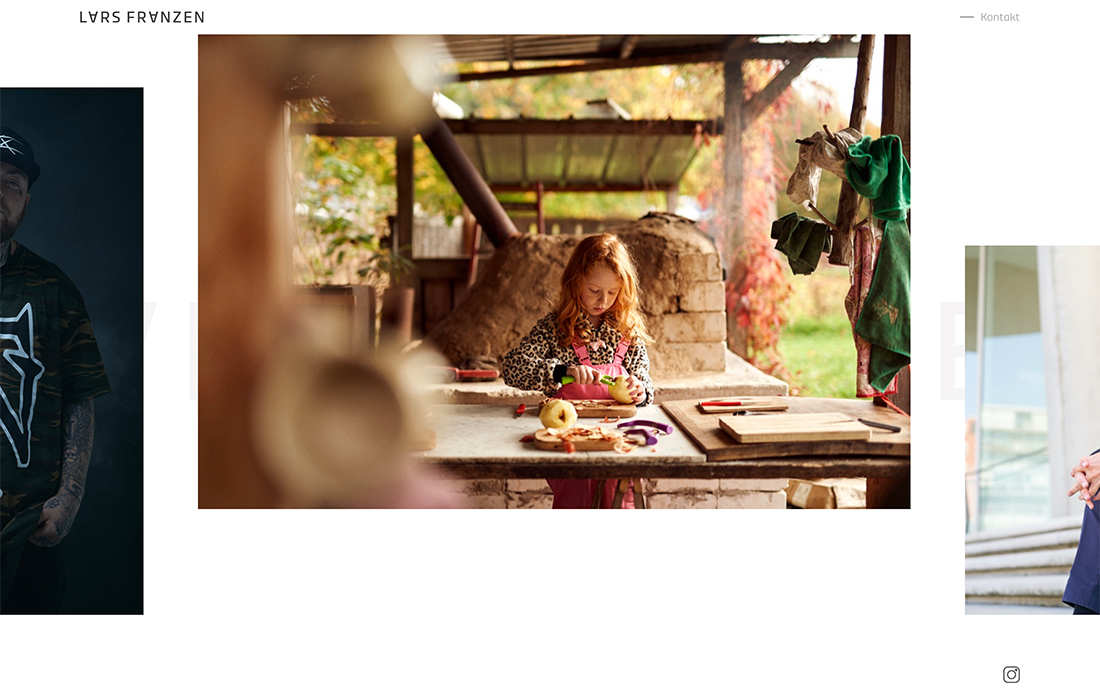
8.有目的的空白(Purposeful White Space)

空白应在设计中发挥作用。 Lars Franzen使用非常有目的的空白来引导用户浏览其作品集中的图像。
空白有助于构图并在屏幕上增加图像的吸引力。 在这里也有另一个目的——它是一种导航工具,可鼓励左右滚动。
9.有效的微文本(Actionable Microcopy)

微文本应该告诉用户接下来会发生什么,并且无需太复杂。
使用提供明确说明的可操作短语,例如Gracie Mansion的按钮(上方):预订旅程。 它是直接的,并提供清晰的说明。
10.大尺寸的英雄图像(Huge Heroes)

长沙网站设计表示在设计方案中,越大越好。 比常规英雄图像区域大,可以与用户建立联系,并将其吸引到内容中。
这点,“Owl Design”使用了令人惊叹的图像以及一些意外的动画来吸引你(这是你可以凝视数小时的图像设计之一)。
11.视频(可能是垂直的)
网站设计中视频的方向是90度。(您可以为此感谢手机。)
从生活在垂直空间中的社交媒体“故事”,到大多数用户如何手持手机观看内容,正在向垂直视频转变。这也适用于网站设计(尽管那里仍然有很多水平视频)。
垂直视频在分屏格式下表现出色,例如“ This is Beyond”(上图),因为它在堆叠有分屏“屏幕”的台式机和移动设备上看起来很棒。
12. Zippy加载速度
有人会注意到您的网站的第一件事是它是否快速加载(大多数情况下没有加载)。缓慢的加载时间是一个阻力,将使用户弹跳比其他任何东西都快。
现代的网站设计必须美观且加载速度快。
13.针对搜索进行了优化
现代网站设计中最重要的元素之一是您可能看不到的元素-它针对搜索进行了优化。
用户将如何找到它?
14.分层元素
层创建深度,移动并帮助指导用户完成在线旅程。这就是为什么分层元素是设计项目如此重要的部分的原因。
在这里,DM Home使用图层作为主导航的一部分。彩条在图像上延伸,并在悬停状态下有描述。(请注意,该设计的另一个独角兽是每种颜色都与随附照片中的强调色相匹配。)
15.声音
声音是一种越来越流行的现代设计元素。(只要确保用户可以打开和关闭它即可。)
音频体验为内容提供了更深层的含义,并增强了用户互动。诀窍是,如果您想让人们真正听到声音,则声音必须清晰而有目的。
16.渐变
渐变是一种不断发展的趋势。
从上面的大粗体渐变到插图或文本元素中的细微渐变,这种颜色趋势不断出现。部分原因?它借鉴了其他流行元素,可以帮助创造深度和视觉趣味,而不会影响其余的设计。
17.有趣的悬停动画
通过有趣的悬停动画使用户感到高兴和惊奇。微妙的运动和动作远离快速移动的一切,并提供了一种更安静,更集中的用户体验。
此外,这些悬停状态可以帮助指导用户如何与内容进行交互和互动,或者提供正确的惊喜来阻止用户离开设计。(以上示例中的文本和图标以几乎催眠的方式反弹,与设计内容相匹配。)
18.认真的讲故事
《让女孩梦想》使用用户提交的内容讲述增强能力的故事。该设计具有交互功能,从文本和视频故事到上传您的梦想和信息的地方。还有一个动画视频预告片将温暖您的心脏。
所有这些元素都将用户带入了一个很棒的故事。
19.设备一致性
现代网站旨在在多种设备类型和大小上工作。用户在不同时间从不同设备访问设计时期望一致性。
如果您没有创建一致的外观,则可能会造成用户混乱(并可能导致他们离开网站)。Fort Studio通过出色的动画背景面板,版式和展示位置出色地完成了工作,无论您如何访问网站,都可以创建一致的用户体验。
20.创造性的用户体验
“问问AI球”基于趋势(旧的(魔术8球)和新的(AI))来创建与您期望的体验不同的体验。如果您希望用户在设计上花费任何时间,则它必须具有创造力并提供有价值的体验。
很难找到这个神奇的公式,所以在框外思考。
结论
当您登陆这些网站时,您将了解其中的大约2008年。那就是不做现代网页设计的方式。上面的所有示例都具有一个共同的主题,您可能会看到现代Web设计的许多元素相互交叠。
该通用线程是提高可用性的简单性。网站访问者可能不会在您的网站上花费大量时间,因此您需要使其外观生动,一目了然。这就是现代设计今天的本质。